It is fairly common for websites, especially those that deal with technology, to show some form of sample code, be it PHP, CSS, HTLM, SQL, JavaScript, etc. Embedded code is often problematic when it is intermingled with normal HTML because it often contains special character such as <, >, $, etc. that are interpreted by browsers. As a result, it is necessary to escape these characters. This adds to the difficulty in entering sample code within WYSIWYG editors or other content containers.
Even when you overcome all of the issues around escaping special characters, the code samples will be difficult to read if they are styled like the surrounding text. The ideal solution, provided by the codesample model, facilitates:
- Entering the sample code "as is" without any special escaping or formatting requirements
- Syntax coloring that is specific to the type of code being illustrated
- Flexible theme options to allow the code to be well differentiated from the container showing the sample
Credits
Most of the heavy lifting delivered by this facility is done by the developers of highlightjs. This open source framework includes JavaScript and CSS files to syntax color virtually any language. We don't actually include any of the highlightjs components as part of GenHelm but instead we link to them using one of their sanctioned content delivery networks.
Model Specification
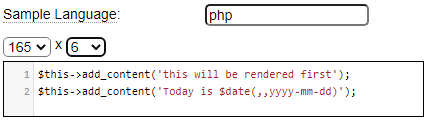
Sample Language
The sample language field is a text box with a suggested list dropdown. If the language associated with your sample is in the supplied list make sure that you choose it from the list so that the value exactly matches one of the supported languages (in the correct format).
Alternate Language
If you don't see the language you want to use in the list you can enter an alternate language provided it is a language supported by highlightjs. To check whether your desired language is supported visit the highlightjs demo site. Navigate the site to find a sample of the language that you want to illustrate. Right-click on the sample and use your browser's inspect feature to see how the code was rendered. You are looking for the name of the class attached to the code tag that contains your sample language.
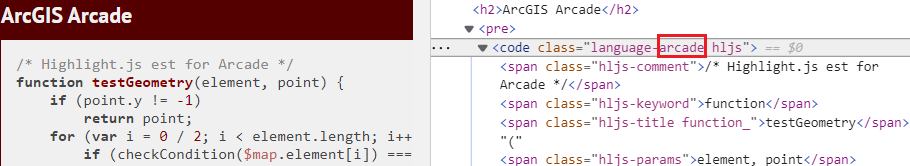
Here we see sample code for ArcGIS Arcade.

When we inspect this code we see that it is styled using class language-arcade. Use the second part of this class (after language-) as the value you enter in the sample language field.
If your desired sample language is not supported by highlightjs, you could try picking a language from their site that best matches the one you want to feature on your site.
Sample Code
The main editor area is used to enter your sample code. You can use these controls to change the dimensions of the edit area:

Although you can type your code sample in directly, it is usually best to copy and paste your sample from "live code" in order to ensure that it has been fully tested and to avoid introducing syntax errors when you type the code by hand.
The code that you enter will be automatically wrapped in pre and code tags. Since lines within pre tags don't wrap responsively, it is best to try to keep your sample code lines as short as possible. You may want to manually restructure your code to use shorter lines if the language you are featuring supports this.
Using Subfolders
If your site contains a lot of sample code, you will probably want to organize it into subfolders. GenHelm creates subfolders on-the-fly if the specification name contains a path. For example, if you are comparing the "for loop" statement in php with that of python you might save these specifications under php/for-loop and python/for-loop. There is no requirement to use the actual language in the path or to use subfolders.
Rendering the Sample Code
To render your sample, use the dollar function codesample. This function has one required parameter which is the name of the sample. For example, $codesample(php/for-loop).
Designating a Theme
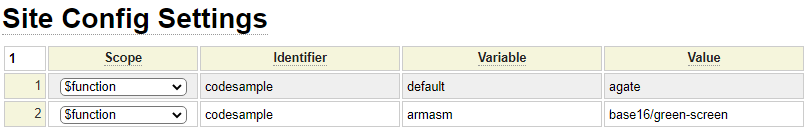
highlightjs supports over 240 themes. You can supply a theme as the second (optional) parameter to the $sampecode function as in $codesample(install_config,base16/cupcake). Using the dollar function help facility is a good way to try out various themes until you find the one you want to use. If your site only has a couple of sample code blocks feel free to supply the theme in parameter two of $codesample. In most cases, a better option is to set this theme as part of your site_settings config file. If you have samples of different languages and you want to use language-specific themes your will include the language as part of the config setting. Otherwise specify a "language" value of default. Here we see an example of config settings specified at the site level (in site_settings).

Notice that the Scope value must be $function and the Identifier must be codesample. In the first row we have set the default theme to be agate. This will be used for all samples except those which are defined as language armasm. These samples have a more specific theme named base16/green-screen. As with other config settings, these values can also be overridden at the layout and page level.
| Note: | Due to the way highlightjs implements themes, it is not possible to use two separate themes on the same page. Therefore, the above language specific theme can only be used on pages that don't show code samples in other languages. |
Combining Multiple Samples in One Specification
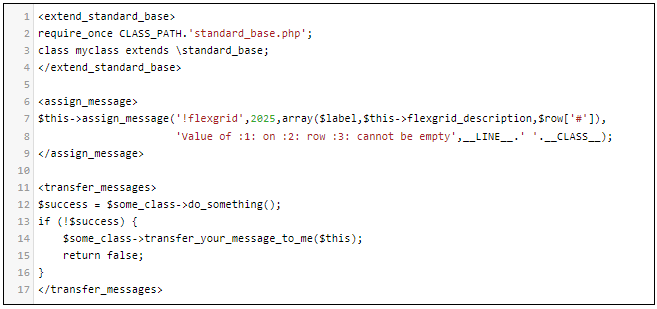
If you want to break down some sample code into a lot of individual components so that you can speak to a few lines of code at a time it could get unwieldy to create a lot of small samples. To cater to this, the codesample model allows you to enter several different sample sections in the same file by wrapping each section in XML tags as shown here:

When rendering such a sample, it is necessary to add a third parameter to the $codesample function to refer to the sample that you want to show. For example:
$codesample(programming/messages,,assign_message)
highlightjs License
BSD 3-Clause License
Copyright (c) 2006, Ivan Sagalaev.
All rights reserved.
Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met:
- Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.
- Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
- Neither the name of the copyright holder nor the names of its contributors may be used to endorse or promote products derived from this software without specific prior written permission.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.