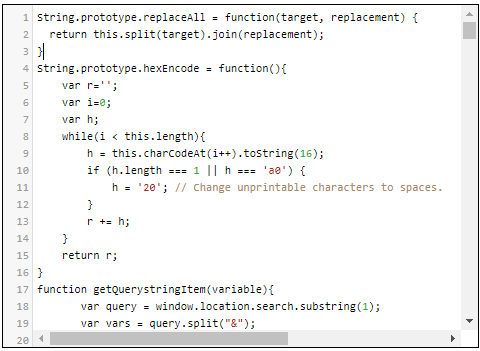
The javascript model is used to create a JavaScript script file and optionally a minified version of the file.
Arranging Script
Large sites may require lots of different JavaScript to support various pages. There is generally a trade-off between placing all of your JavaScript into one file versus splitting it out into several files. On one hand, putting it all together is a good idea because browsers can cache the script file making it load quickly for the pages that need it. On the other hand, if much of the script that is loaded is not actually used by most pages, it is inefficient to have to load the unused script. The other end of the spectrum would involve creating lots of different script files. The down side of this approach is that pages may need to load several different external scripts, which slows down the page load times.
In most cases you should strive to divide the JavaScript into related functions and variables that will tend to be used together.
Minimizing Your Script
There are three Minimize options:
- Do not minimize
- Minimize Whitespace
- Simple Optimizations
For small script files, say 1K or less, it might not be worthwhile optimizing the script since the time to load the expanded script is not that great. In such a case choose the first option. With the other two options, the stow command will create two separate script files. One called name.js and the other called name.min.js.
The second minimize option will simply remove spacing from the script, it will not change any script content. With the last option, the script will be minified by shrinking certain variable names and logic may be changed to make it smaller or faster.
One of the advantages of minifying your script, besides making it smaller, is that it the minifying parser may also identify syntax errors.
Embedding Your JavaScript
When stowing script, it will be saved in your site's support folder. This script can be referenced in many different locations depending on the scope of the script. Here are the main components that can reference external script:
site_settings
If the script is required by most of the pages of your site it is best to define it at the site level within the site_settings component.
Within a Layout
For script associated with certain pages that share the same layout, define the script at the layout level.
Within a Page
If the script is specific to one page or a small number of pages, it is best to reference the script within the pages that need it.
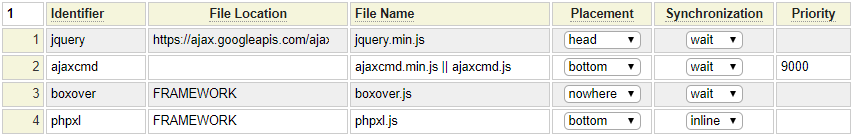
Consider the following script references defined at the page level:

The first script reference will load jquery script from a content delivery network into the head section of the page.
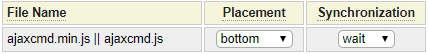
Notice that row 2 does not indicate a file location. In such a case, the script will be loaded from the site's support folder. Notice that the file name contains
ajaxcmd.min.js || ajaxcmd.js
This special notation will use the cut-off date indicated within site_settings to decide whether to use the minified version (which must be referenced first) or the non-minified version. This allows you to load the full version during development and debugging while automatically switching to the minified version after a certain date. This reference also uses the priority column to change the order that the script reference is rendered. The default priority is 5000. Use lower numbers to load the script sooner and higher numbers to load the script later.
Row 3 indicates a placement of nowhere. This feature allows the page to override (cancel) the boxover script that may have been requested as the site or layout level.
Row 4 will load the script from the framework folder (system/support) and place it at the bottom of the page where it will be rendered inline. It is a good idea to make small script files render inline since this will facilitate faster page loading.
Single Use JavaScript
All page oriented models also allow you to code JavaScript directly within the page definition. If the script you need is specific to a single page it is a good idea to code it within the page itself for optimal loading.
Loading JavaScript Programmatically
In addition to the declarative methods for loading scripts defined above you can also load script programmatically by calling the site's add_script method. For details on this approach please review the custom model help.