The links model is used to generate a page that includes links to other sites. In addition to descriptive information about the target sites, links can have a logo or other graphic associated with them. If you want to add a logo or image to your links you must first define the images using the image model.
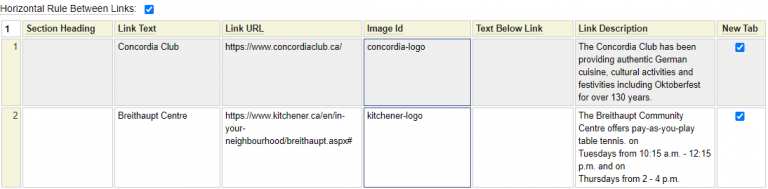
Consider the following links specification:

Here we see a rendering of the links definition above as shown on a desktop device:

Note that the link model uses adaptive rendering. The rendition shown on the right side of your screen is what will be rendered on mobile devices.
Let's review the settings that are used to build a links page.
Horizontal Rule Between Links
Check this option to add a line between each link.
Link Grid Columns
Section Heading
This column can be used to group several links under a section heading. This will add an H3 tag before the link indicated by the adjacent URL.
Link Text
Enter the text to be used in the generated anchor tag.
Link URL
Enter the URL to be the target of the link. When linking to an external site that supports the https protocol you can just enter the address without any protocol. https:// will be added automatically. If the site you are linking to does not support https, you must include http:// at the start of the URL. To link to internal pages, just enter a page id. If the url does not include any periods (.) it is assumed to be the name of an internal page.
Image Id
In order to show an image above the link, enter the id of the image to be used. You can double-click on this column to select an image id.
Text Below Link
This can be used to add additional text below the anchor text.
Link Description
This is used to provide descriptive information about the site which is the target of the link to help the user decide whether they want to visit the link.
New Tab
Normally this box should be checked when linking to external sites. In such a case, the site will be opened up in a new tab. If this option is not checked, the current window (tab) will be replaced with the contents of the linked site when the link is clicked.