The list model is used to render ordered and unordered lists. When using the list model you simply need to enter the list of items as text. Lists can be easily rendered and reused on your site by using the $list function.
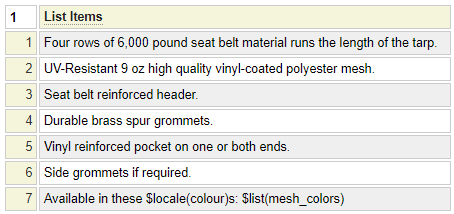
Consider the following sample list:

Referring to the List Items grid notice that list items can include $function references such as $link, $locale, etc.
Rendering the List
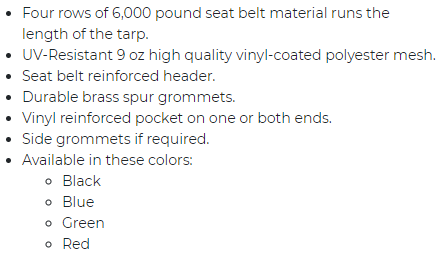
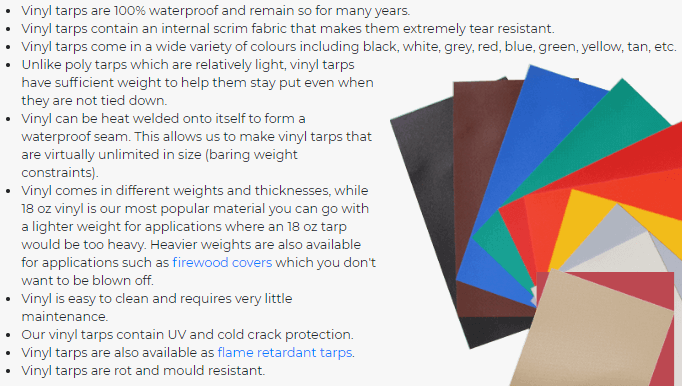
Lists are rendered by passing the list id to the $list function. Suppose the list above is called vinyl_tarp_benefits, the dollar function $list(vinyl_tarp_benefits) would render the following output:

Nested Lists
To build nested lists, simply define a sublist using the list model then refer to this in a parent list definition using the $list function.
Other Properties
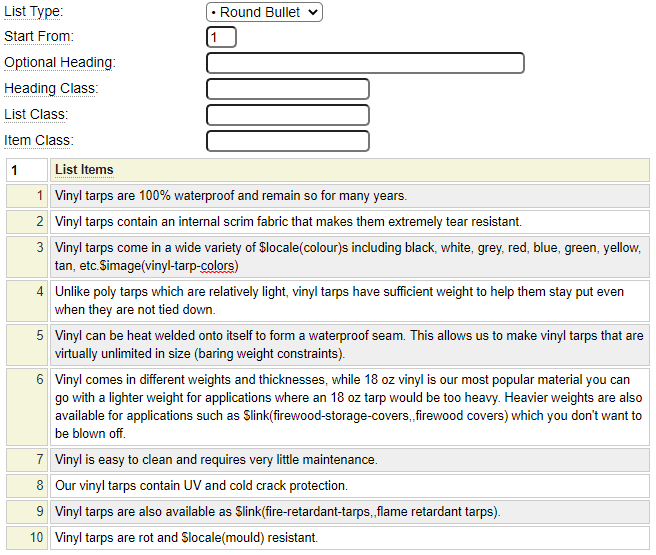
In addition to the list items, the following properties can be used to configure the list.
List Type
Choose the type of numbering or bullets to be used for the list.
Start From
If this list is a continuation of another list, you can elect to start the list number from a value other than 1.
Optional Heading
This field can be used to supply additional text to be used to introduce the list.
Heading Class, List Class, Item Class
These CSS class names can be used to control the appearance of the heading, list and list items respectively. The class names you enter must be defined either in the stylesheets associated with the pages where the list is referenced.