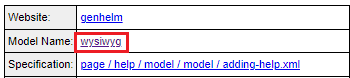
We are almost finished with the example that was started on this help page. The final lesson in developing a model explains how to supply descriptive help for your model. All of the supplied models include help which can be accessed by clicking on the model name link in the location grid shown here:

If you have not written help for your model, the model name will not appear as a link. GenHelm checks for a page named help/model/model_name/overview to determine whether to make this reference a link. If such a page exists, the model name will be linked to this page.
Your help pages can be developed using any page-oriented model you wish. The wysiwyg model is usually a good choice because this model makes it easy to intermingle text, screenshots and code samples which all tend to be prevalent in model help.
Page Settings
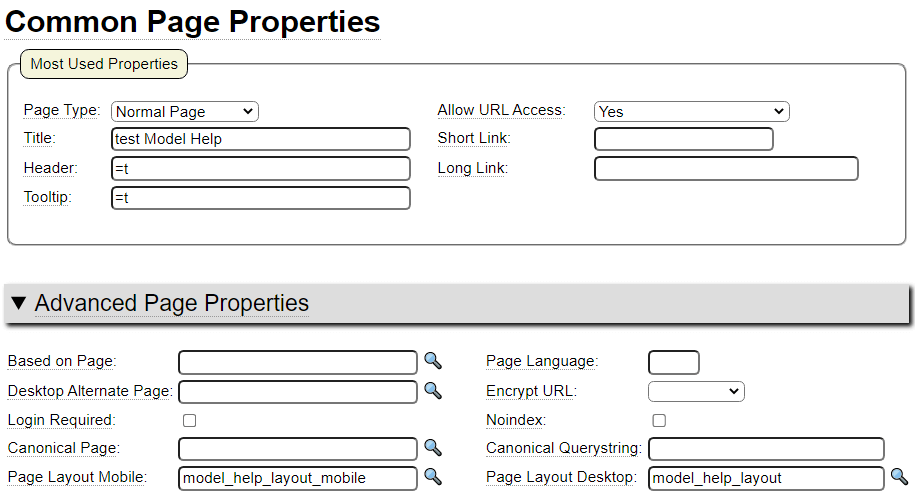
We recommend using the layout model_help_layout for your model's help page(s) so that your help is consistent with that of the supplied models.
The other page settings will generally look something like this:

After stowing your help overview page the help should be available when clicking on the model name link from the main GenHelm model page.
Defining Spec and Rendition Images
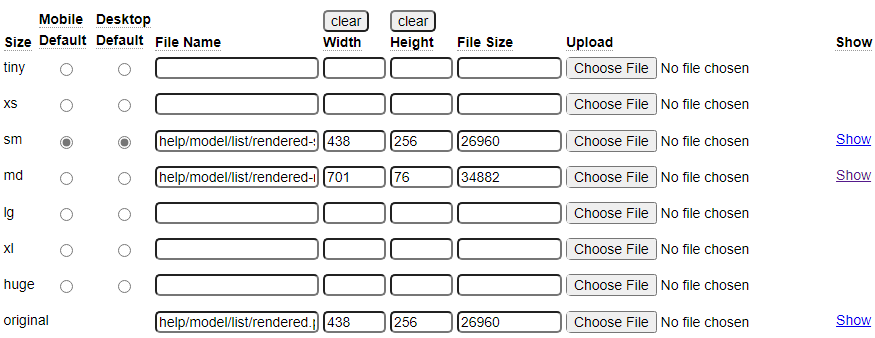
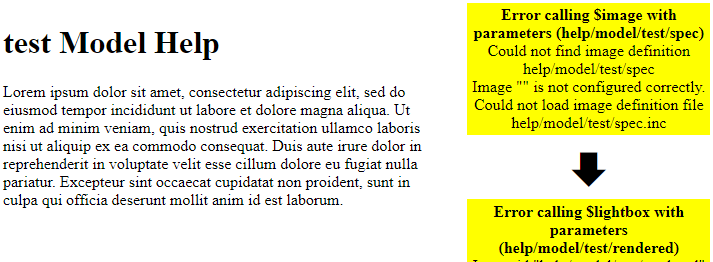
If you test your help you will notice that the default layout calls for two image definitions.

These images help to give the user a sense of what the model is intended to do. Try not to make these images too wide; keep them less than 400 pixels wide or so since this space will be taken away from the space available for descriptive text and images to the left.
spec Image
The first image you create needs to be stored under the definition help/model/model_name/spec. This image often shows important or required fields from a sample specification.
rendered Image
The second image must be named help/model/model_name/rendered. This image normally depicts the output from the specification shown in the first image. This image can have a larger image set which will be used as a lightbox when the user clicks on the rendition image. This larger image is intended to show the HTML rendered by the rendition shown. Here we see an example of a rendered image as the sm size and the popup lightbox as the md size.