Overview
The package model is used to define a collection of CSS style sheets and/or JavaScript files that are frequently used in combination by various websites or web pages. You can also define dependencies in cases where a certain package needs other packages as a prerequisite.
Packages are an optional feature in the sense that styles and JavaScript references can always be defined directly within the components that use them. However, packages make it convenient to reference standard CSS and JavaScript files without knowing the specific file names and versions.
Example
jQuery provides a lot of base functionality for many websites. Often jQuery is loaded from a remote CDN (Content Delivery Network) to take advantage of browser caching. This makes it arduous to have to add jQuery to many sites within the JavaScript settings (at the site, layout or page level) since you need to know the CDN server, the jQuery file name with the correct version, the integrity code, etc.
By using the package model, you can define the details of the jQuery reference once (within system) then then just refer to the package from all of the sites (or layouts or pages) that need jQuery.
Package Prerequisites
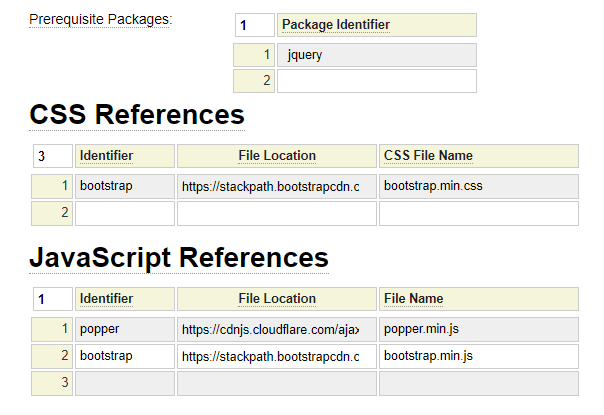
Now let's suppose you also have multiple sites that use the Bootstrap 4 framework. It so happens that Bootstrap is also dependent on jQuery. Therefore, when we define the bootstrap package, we can indicate that this package has a prerequisite package, namely jquery.
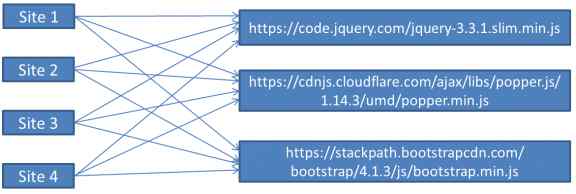
Suppose you have four websites that all use the Bootstrap framework. Without packages you would need to point directly to the Bootstrap files from each of the sites as depicted in the following diagram.

With this structure, all sites would need to be upgraded to newer versions of Bootstrap independently.
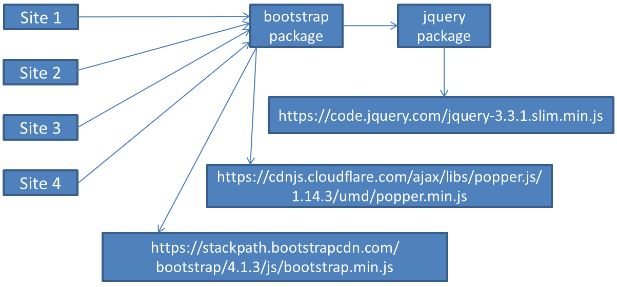
In the next diagram we see what the relationships would look like after we have introduced the bootstrap package and a prerequisite jquery package.

Notice that there is now only one reference to the bootstrap CDN files, irrespective of how many sites use the bootstrap framework. With this structure, all of the sites can be upgraded to Bootstrap version 5 simply by updating the Bootstrap package.
Here we see the structure of the bootstrap package after it has been upgraded to reference Bootstrap version 5:

File Versions
As our example shows, one of the benefits of using packages is that it makes it easy to upgrade many websites to use newer versions of framework files all at once.
However, this is somewhat of a double-edged-sword in that a seemingly minor change to a package definition could affect dozens or even hundreds of websites. Needless to say, it is important to test all of the websites that may be affected before you promote changes that involve package definitions.
The bootstrap upgrade described above highlights the benefits of using GenHelm over hand coding. Since a large percentage of the bootstrap dependencies are isolated to framework and/or generated components the upgrade from Bootstrap version 4 to version 5 was achieved by upgrading the affected framework components and models and simply regenerating any application components that had bootstrap dependencies.
If you want to minimize the number of websites that might be affected by a package upgrade you can embed version numbers into the package names to reference a specific version of a framework file. For example, rather than linking to package jquery, you could create a package called jquery331slim. This would make it easier to upgrade your sites on a site-by-site basis but would make it more difficult to upgrade all (or most) of your sites at once.
Component Priority
Since package files are referenced independently from locally defined CSS and JavaScript it is important to set the priority to ensure the files are loaded in the desired order. It should be noted that files that do not have a priority set use a default priority of 1000. Since jQuery normally needs to be loaded ahead of other files, this should be given a lower priority number (which causes them to be loaded earlier). The priority numbers do not affect the location where the files will be loaded, this is determined by the placement setting.
Where to Define Packages?
In most cases, packages will be defined within system so that they can be shared by many different websites. For CSS and JavaScript files that are specific to a single site there is usually no advantage to creating a package because these common files can often be defined at either the:
- Site level (using model site_settings)
- Layout level (on the layout definition)
There may be cases where you want to use the same set of CSS or JavaScript files on a few individual pages (but not for the entire site or all pages that use the layout). In this situation it would make sense to define a package within the current site so that you can point to this package from the few pages that need the referenced CSS and JavaScript files.