Overview
The table model is used to generate an html table. The cells of the model correspond to the cells of the generated table. Tables can be nested by including $page functions that refer to other tables. Properties can be assigned to rows, columns and cells to set styling or to add rowspan and colspan directives.
Table Properties

Use the Table Properties field to set HTML properties on the table tag.
Empty Cell Handling
By default, cells left empty will be ignored. For example, if you leave a cell in column 1 empty and enter a value in the adjacent cell in column 2, the value will actually end up in column 1 of the rendered HTML table. If you don't want this behaviour you could enter a into the cell. This default behaviour can be changed by setting the Empty Cell Handling property to one of these values:
colspan
When a cell is followed by one or more empty cells (to the right), a colspan property will be added to the cell to "consume" the empty cells.
empty
Use this value to force empty cells to be rendered as empty cells in the generated HTML table.
nbsp
Use this setting to automatically populate empty cells with a non-breaking space to force these columns to be rendered.
=value
If this option contains a value that begins with an equal sign, the specified value (after the equal sign) will be automatically placed in the empty cells when the table is rendered.
Header Row
The first row of the table is used to define th cells which will be styled as a table header. Leave this row empty if you don't require a special header row.
Row Properties

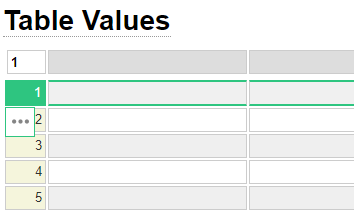
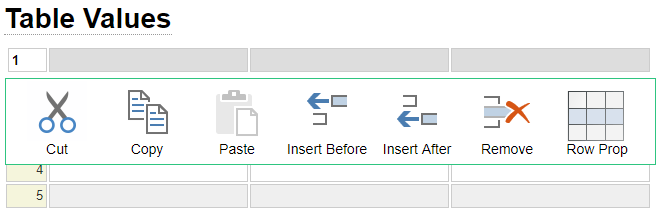
To enter the properties of a table row, click on the row number then click on the three dots to bring up the row menu. Note that when you click on the last row of the table, the three dots may not be visible, in such a case use your mouse track wheel to scroll down to bring the dots into view (or use the scroll bar to the right if you don't have a track wheel). After clicking the icon you should see the row options.

The last icon on the right is used to specify row properties. Click the icon then enter the properties and click OK.
Column Properties
To enter column properties follow a similar procedure to what is described above for adding row properties except rather than clicking on a row number you start by clicking on a column heading. When the three dots appear, click these then click the Column Properties Icon.
Cell Properties
To enter cell properties, click the beginning of the cell for which you want to add properties. Under Chrome you will need to click twice (slowly so that it is not treated as a double-click). Then hold down the Ctrl key then press the Enter key. You should be presented with a popup window where you can enter the cell properties.
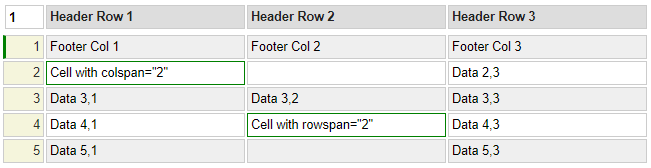
Property Indicators
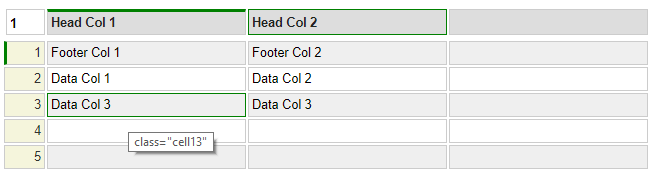
When properties have been added to a cell or a row, you will notice that the cells are given special styling to alert you to the fact that the cells have been styled. In the follow image, the green borders tell us that properties have been added to:
- Column 1 (this styles a colgroup tag)
- Row 1 (this styles the tr tag)
- Header 2 (this styles the th cell)
- Row number 3, column 1 (this styles or adds properties to a td cell)

If you hover your cursor over a cell with a green indicator you will be shown the properties that have been assigned to the cell.
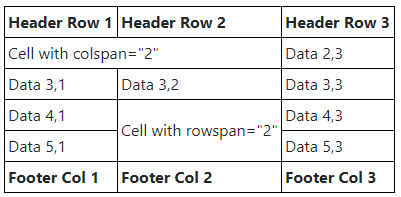
Footer Row
If your table has a header row (generates a thead tag) it is also possible to define a footer row in order to generate a tfoot tag. This is done by adding a class named "footer" on row number 1 (the first data row below the header row). It is not necessary to define this class in your css unless you want to add special styling to the tfoot row. The footer row is always rendered as the last row of the table even though it is defined on row 1. If your table does not require a footer row, row 1 will be treated as a normal table row (provided class="footer" is not used on the row styling).