The framework supports two independent blog implementations:
- Simple blogs that do not require a database.
- A database driven set of blogs.
This help deals with the second option (database driven blogs). Here is a summary of the key differences between the two methods of creating blogs and blog posts.
| Simple Blog | Database Blog | |
|---|---|---|
| Any page-oriented model can be used to define the pages of a simple blog. | The database blog pages are all based on the WYSIWYG editor. | |
| Any number of independent blogs can be created. Each blog is defined by a blog id and can contain any number of posts. | Any number of independent blogs can be created. Each blog is defined by a topic id. Each blog topic can include any number of posts. | |
| Simple blogs do not support categories. | A list of categories can be defined for each blog (topic). Each post can be associated with any number of categories. | |
| Lists of posts (within a blog) are defined using the simple_bloglist model. If there are more posts than are shown on a page, pagination links can be added to navigate to any list page. | A short list of posts can be generated using the latest_blog_posts model. Standard (system) pages are available to list categories and posts. | |
| Posts must be defined in the sandbox and promoted to production. | Posts are normally defined directly within the production environment. This allows end users to maintain the blog without assistance from technical staff. |
If you are looking for help related to simple blogs. Please visit simple blogs.
Defining and Configuring your Blog Database
Before you can start to create your first blog, if you have not yet loaded a gh_blog database in your environment, you will need to do this next. For this procedure, please visit loading and configuring the gh_blog database.
Defining Which Users Can Maintain the Blog
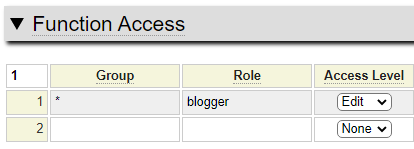
All of the blog maintenance pages can only be accessed by users who are logged into your website. Furthermore, they are configured with Function Security as shown here:

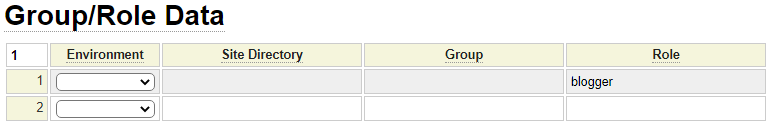
This means that users whom you wish to designate to maintain your blog must be assigned the role of blogger, as shown here on this user definition.

Notice that users can be restricted to maintaining the blog within a certain environment. By leaving this unselected it means this user can maintain the blogs in all environments.
Whenever users attempt to access any of the blog maintenance pages, they will be presented with a login screen if they are not already logged on. If a user logs in who is not defined with the role of blogger, they will be shown the following page:
Permission Denied
You are not permitted to access the requested page.
Blog Admin Page Overview
The following pages are defined within the pseudo system site so that they can be used by any GenHelm site. Only users who are able to log into the site and are defined with the blogger role are allowed to use these pages.
| Page | Function | Layout |
|---|---|---|
| blogadmin/menu | Access the blog maintenance functions below. | blog_admin |
| blogadmin/edit-site | Define major blog topics. | blog_admin |
| blogadmin/edit-categories | Define categories within topics. | blog_admin |
| blogadmin/edit-posts | Edit blog posts. | blog_admin |
To learn about setting up a new database-oriented blog and defining blog topics, categories and posts please visit the Blog Administration page.
Blog Presentation Page Overview
The following pages are used to search your blog and render blog posts. These pages are defined within the system pseudo site so they can be included on any GenHelm site. These pages are public pages so no special privileges are required to access them.
| Page | Function | Layout |
|---|---|---|
| blog-browse-topics | List major topic areas. | gh_blog_browse_layout |
| blog-browse-by-title | List posts by their titles. | gh_blog_browse_layout |
| blog-browse-categories | List categories within a topic. | gh_blog_browse_layout |
| blog-browse-posts-by-category | List posts associated with a certain category. | gh_blog_browse_layout |
| post | Show a specific blog post. | gh_blog_post_layout |
We describe these pages in detail below.
Changing the Appearance of the Blog Admin or Blog Viewing Pages
Notice that each of the pages described above refers to a layout. These are simple layouts defined within system. Since the admin pages are just used by internal users, you may not be too concerned with the appearance of these pages. In such a case, you can just use the default layout definitions defined in system. In the case of the Presentation Pages, these should generally take on the look and feel of your site's other pages. This can be achieved by creating your own layouts using the same layout names defined above. Since like named layouts within a site always take precedence over system layouts, the layouts you create will become active as soon as they are stowed and promoted to production.
Inheriting Your Site's Layout for Blog Pages
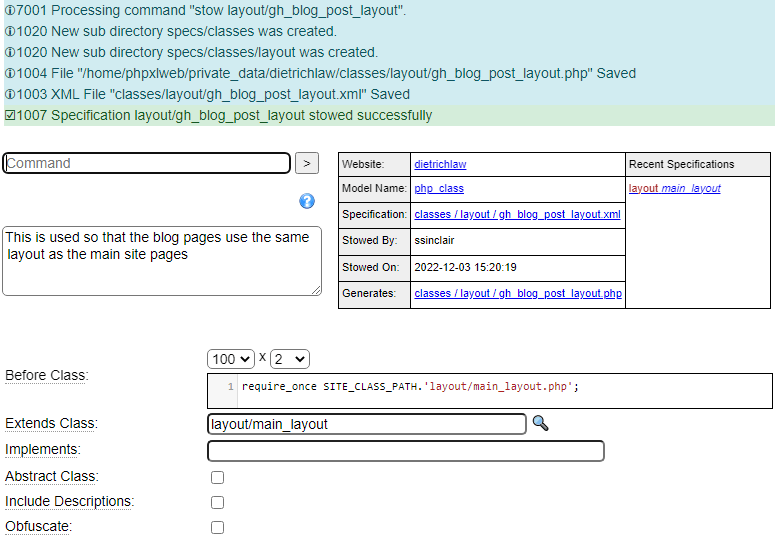
If you want the database blog pages to use exactly the same layout as other pages on your site, the easiest way to achieve this is to create an empty class named gh_blog_post_layout that extends the layout that you want your blog posts to use. This class must be stored within the layout subfolder so when stowing the class, you must use the command stow layout/gh_blog_post_layout.
In the example below, you can see that all this class does is extend the layout/main_layout class. The main_layout class was created using the layout model, as is the case form most other layout classes.

This process could be repeated to create the gh_blog_browse_layout and/or blog_admin layouts.
If you don't want your blog pages to use the same layout as other pages on your site, you would create the gh_blog_post_layout using the layout model and you can configure this as you wish.
Presenting Blog Posts on Your Website
If you only have a handful of posts, it is not necessary to provide a lot of functionality to allow your users to browse posts by category, etc. Therefore, for new websites that only contain a few posts, access to the posts can be provided exclusively using a component generated using the latest_blog_posts model. Later, once your site has more than 15, or so, posts, you can offer some of the built-in pages described here to allow users to search for posts of interest. In this section we describe the built-in components you can use to provide access to blog topics, categories and posts.
Using System Pages
The framework provides many built-in pages that are defined in the pseudo site called system. These pages can be accessed from any site without requiring any coding (other than linking to the page). When using these pages, be sure to use the xml_sitemap model to register the pages on your site so that they get added to the default sitemap.xml generated by the site.
Selecting a Topic
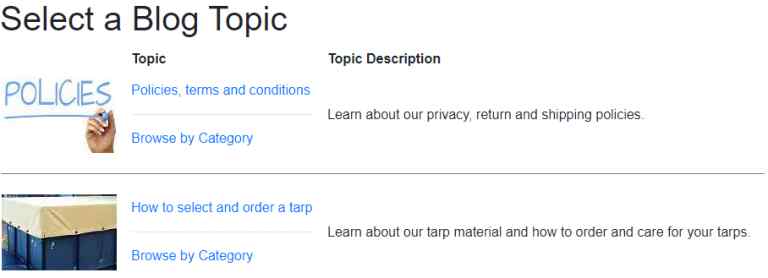
Recall that topics are broad collections of posts. If your site's blog posts all belong to the same topic there is no need to offer a topic selection page. Even if you only have two or three blog topics you may not want to show the topic browse page. In cases, where you do want to provide such a page you can use the built-in topic browse page named blog-browse-topics. This is the page that we saw earlier.

Notice that this page offers two links per topic. If you don't want to show this topic browse on your site you simply need to provide access to the same pages linked to by this browse.
Browsing Posts by Title
To browse posts by title you can use the system page blog-browse-by-title. This must be followed by a slash and the url of the topic to be browsed. For example:
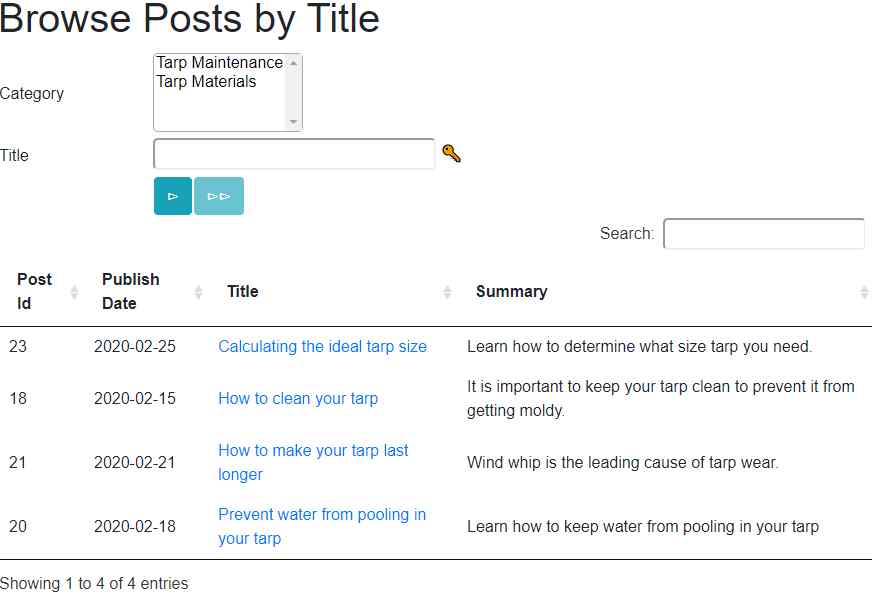
www.example.com/blog-browse-by-title/tarp would show the tarp blog posts by title as we see here:

This page can also be rendered using the $link function as in $link(blog-browse-by-title,topic=tarp,Browse Tarp Posts).
You can see that this page shows posts in order of title. Users can restrict the posts to those belonging to certain categories by selecting the categories of interest. Note that the shift key should be held down to select a range of categories and the ctrl key can be used to select individual categories.
Browsing Blog Categories
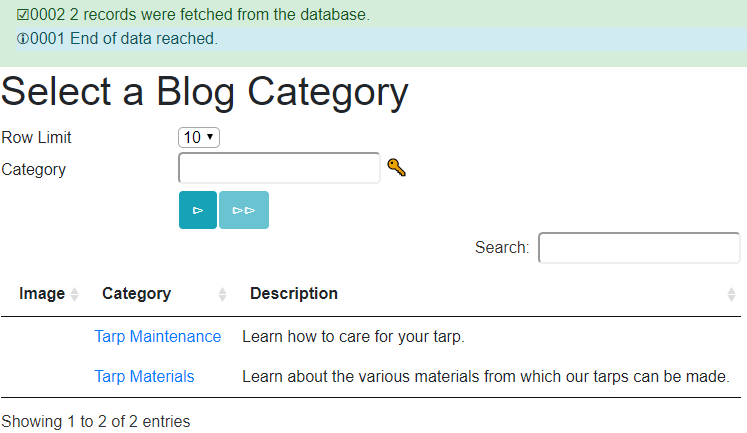
The blog-browse-categories page allows users to see descriptions of all of the categories associated with a blog topic. This page name must be followed by a slash and the name of the browse topic being browsed. Here is an example of this system page:

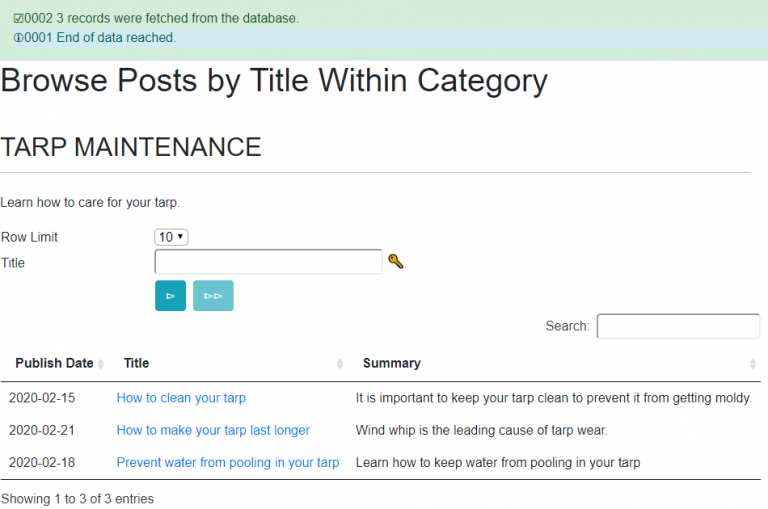
From this page, users can click on a category to see the posts associated with this category. This is done using page blog-browse-posts-by-category. This page must be followed by the topic then the category. For example: www.example.com/blog-browse-posts-by-category/tarp/care. This link can also be built using $link(blog-browse-posts-by-category,topic=tarp&category=care,Browse Tarp Care Posts).
Here we see an example of this page:

In addition to these built-in browse screens, you can also build a list of "recent blog posts" using the latest_blog_posts model.
Help Index
| GenHelm Architecture | GenHelm Architecure. |
| Why GenHelm? | Summary of the GenHelm methodology. |
| Getting Started | Learn how to start a new website. |
| Naming Conventions | Naming web pages and other items. |
| Common Web Page Fields | Descriptions of fields that are common to all page models. |
| Layouts | Defining codeframes and layouts. |
| Styles and Scripts | Descriptions of fields that are common to all page models. |
| Meta Tags | How to configure meta tags for your site and specific pages. |
| Dollar Functions | General information about dollar functions. |
| Navigation Tips | Navigation Tips and Techniques |
| Favourite Icons | How to configure favorite icons for your site. |
| Blog Maintenance | Blog and post administration. |
| Direct Command Help | Help for the direct command field. |
| Programming with GenHelm | Writing programs that interact with the GenHelm framework. |