Tool Selection
Suppose you are asked to cut a piece of wood, which saw do you choose?

It is impossible to make a proper selection without knowing more information. Will you be making a rough cut or a fine cut? Will the cut be straight or curved? Are you cutting a log or a board?
In a similar way, web developers using GenHelm always try to choose the best model based on how well the model aligns with the content they seek to build. In many cases the choice will be quite apparent. For example, if you are building a Frequently Asked Questions page you will likely want to use the FAQ model. If you are creating a form, you will use the form model, for a links page you would normally want the links model, et cetera.
In cases where GenHelm does not supply a model that closely aligns with what you are trying to build you generally have two choices:
- Build a new model capable of creating the desired page.
- Use one of the supplied general-purpose models.
Normally, you will only build a new model if you anticipate the need to create similar types of pages on a recurring or ongoing basis. If you are creating a "one off" page, you would do so using one of the general-purpose models.
Simple Page Example
Suppose you are tasked with building a page that includes the following content:
Deviled Eggs Recipe
Follow these simple instructions to prepare great deviled eggs.
- Prepare the yolk filling: Slice hard-boiled eggs in half lengthwise and scoop the yolks out into a small bowl. Mash them thoroughly with a fork, then stir in the plain yogurt, lemon juice, Dijon mustard, garlic powder, salt and pepper until completely combined.
- Fill the egg whites: Use a spoon to fill the egg whites with the yolk mixture.
- Sprinkle and serve: Top the deviled eggs with your desired toppings, then serve while they’re nice and fresh!
Let's review some of the general-purpose page models that you could use.
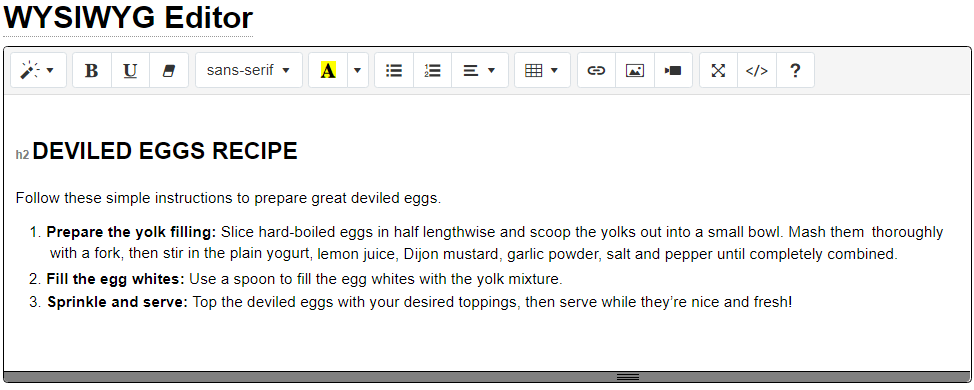
Using the WYSIWYG Model
Often the "go to" model for simple content pages is the wysiwyg model. This is what the specification would look like using this model.

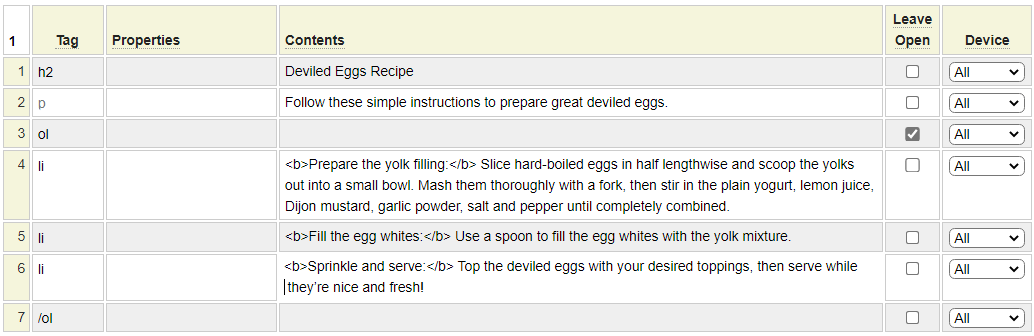
Using the Tags Model
The tags model is another general-purpose model that can be used to create any set of HTML tags as shown here:

One of the features of the tags model is that certain content can be excluded for mobile or desktop devices. For example, if your page includes a large image that can't be shown properly on a phone you could exclude this image for such devices by selecting desktop in the last column for the rows to be excluded.
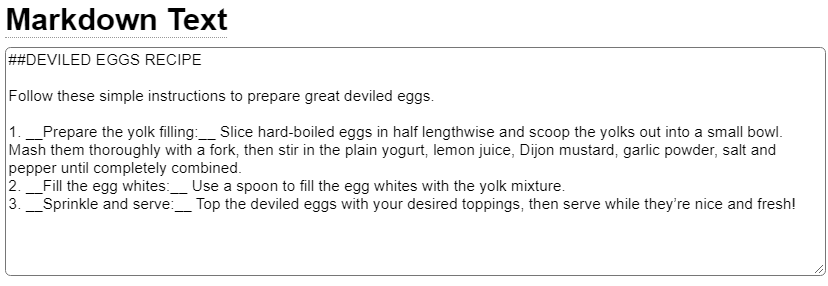
Using the Markdown Model
The markdown model can be used to create HTML syntax from a simple text syntax invented by John Gruber of Daring Fireball as shown here:

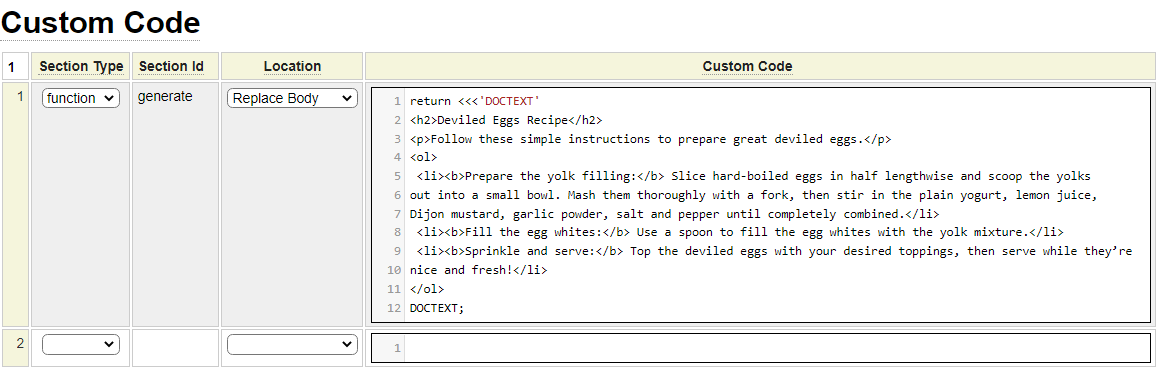
Using the Custom Model
The custom model is usually used for pages that include dynamic content that needs to be created programmatically. Nevertheless, it can be used to build this simple recipe page for Illustration purposes. When using the custom model, you must supply a generate function that returns the content to be included in the page as shown here.

One thing to note about all of these pages is that they include the recipe as part of an ordered list. What if you wanted to show this same recipe on multiple pages of your site? The way we have built these pages, we could easily share the entire page content by embedding the content into another page using a $page reference such as $page(deviled-egg-recipe). However, we would have no way of embedding only the list item without the surrounding H2 and introduction.
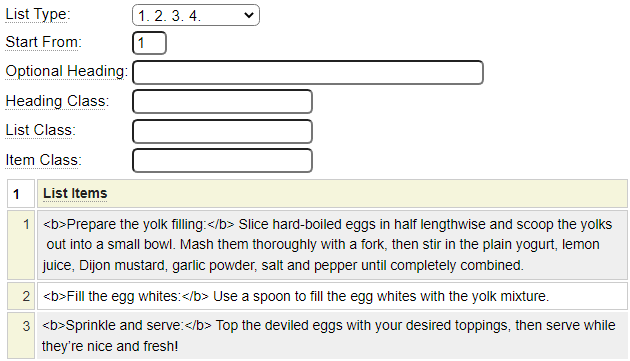
To overcome the limitations described above, GenHelm promotes the building of pages from reusable components. Rather that embedding the recipe list as we have shown, a better option would be to use the list model to define the list as a reusable component. Here is what our deviled_eggs list definition would contain:

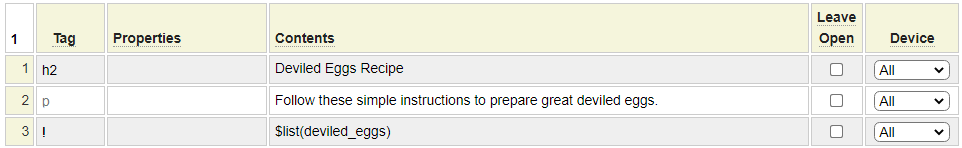
Now that this list has been turned into a component, it can be reused on any page simply by including $list(deviled_eggs). Here we can see the simplified version of the tag model implementation.

Summary of Page-Oriented Models
For detailed information about all of the page-oriented models, follow the links below.
- bootgrid is used to build pages containing Bootstrap responsive grids.
- boottab builds pages based on Bootstrap's Tabbed page framework.
- custom can be used to create any page programmatically.
- db_table_browse allows you to build pages to browse and select SQL database tables.
- faq is used to create a page showing frequently asked questions and answers.
- form is used to create any form.
- glossary helps you create a glossary of terms or a definitions page.
- googlemap can build pages that contain dynamic maps that utilize the Google Maps API.
- imagegrid is used to render a collection of images.
- latest_blog_posts is used to show the latest blog posts stored in GenHelm's SQL based blog.
- links is used to build a page showing links to other websites.
- markdown can build pages using a simple markdown syntax.
- raw_html allows you to build pages using HTML syntax.
- simple_bloglist list blog pages that are based on GenHelm's simple (non SQL) blog definitions.
- table is used to create pages that are made up of rows and columns rendered using an HTML table.
- tags can build pages using any combination of HTML tags.
- wysiwyg builds content using a What You See is What You Get editor.